Vous n’avez pas pu assister au dernier meetup JS de Mobiskill ? Voici un récap’ !
Au programme “Building data-driven React applications with Relay” avec Aurélien David — CTO de Cap Collectif & “DOM is Fantastic” avec Antoine Lépée — Engineer Manager de Evaneos.
“Building data-driven React applications with Relay”
Par Aurélien David (CTO Cap Collectif) What we tried :
What we tried :
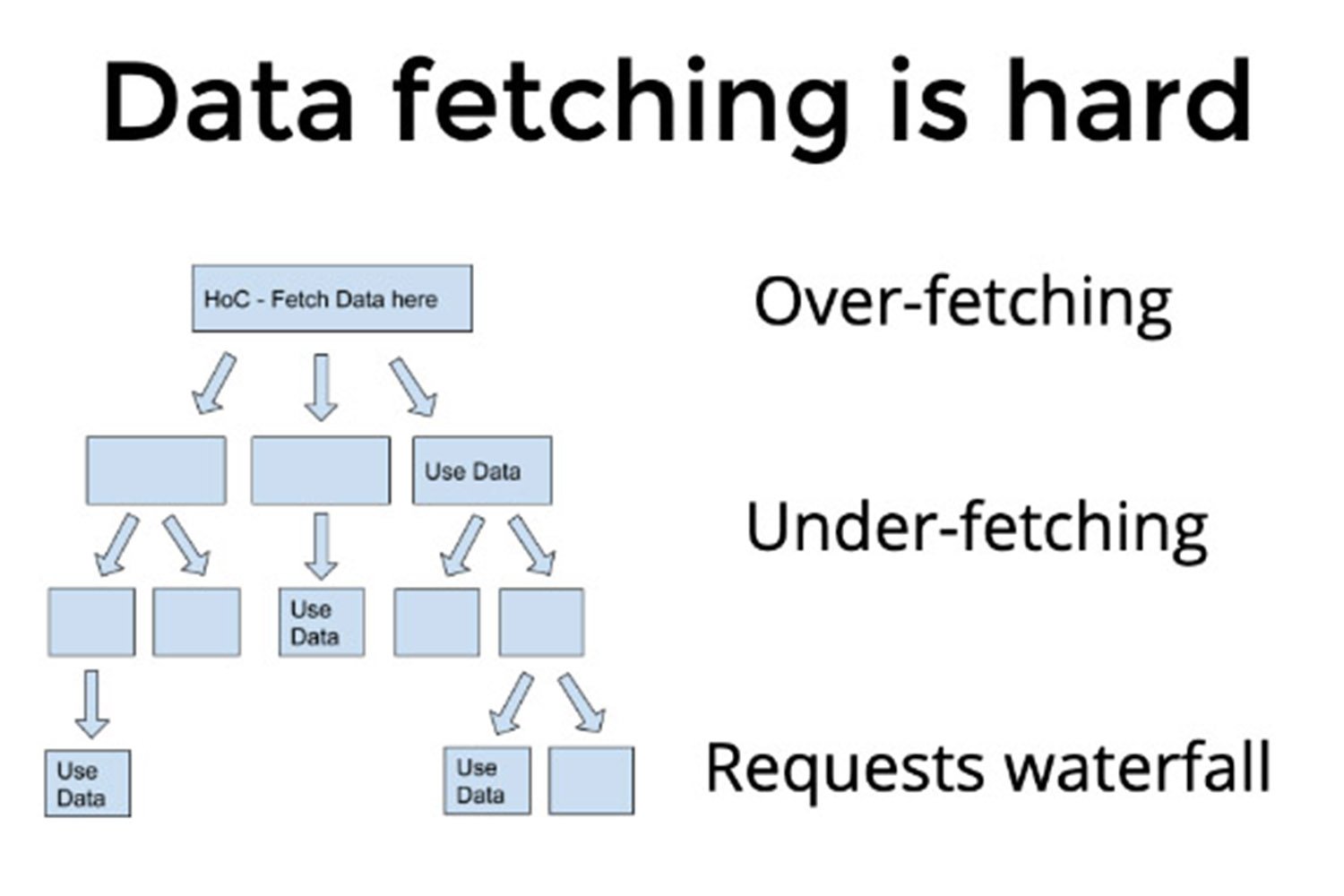
- Using fetch in componentDidMount 😀
- More and more REST endpoints 😐
- Multiple components, multiple requests 🥺
- Share data in a Flux store 🤔
- Dispatch redux actions, for loading, success, failures 😨
- Redux-saga boilerplate… 😱
 Allows clients to ask what they want.
Easily aggregate data from multiple sources.
Uses a type system to describe the data.
Allows clients to ask what they want.
Easily aggregate data from multiple sources.
Uses a type system to describe the data.
GraphQL clients for Frontend
Declarative Data-Binding
Declare the data your components need with GraphQL, Relay determines how and when to fetch your data. API → propsColocation
GraphQL is written next to the views that rely on them. Relay aggregates queries into efficient network requests.
Mutations
Write GraphQL mutations and Relay offers automatic data consistency, optimistic updates, and error handling.
Relay Specification
A set of 3 additional conventions to adopt on a GraphQL server. Global Object Identification : A mechanism for storing and refetching an object. Connections : Consistent abstractions for bi-directional pagination. Input Object Mutations : Structure around mutations to make them predictable.



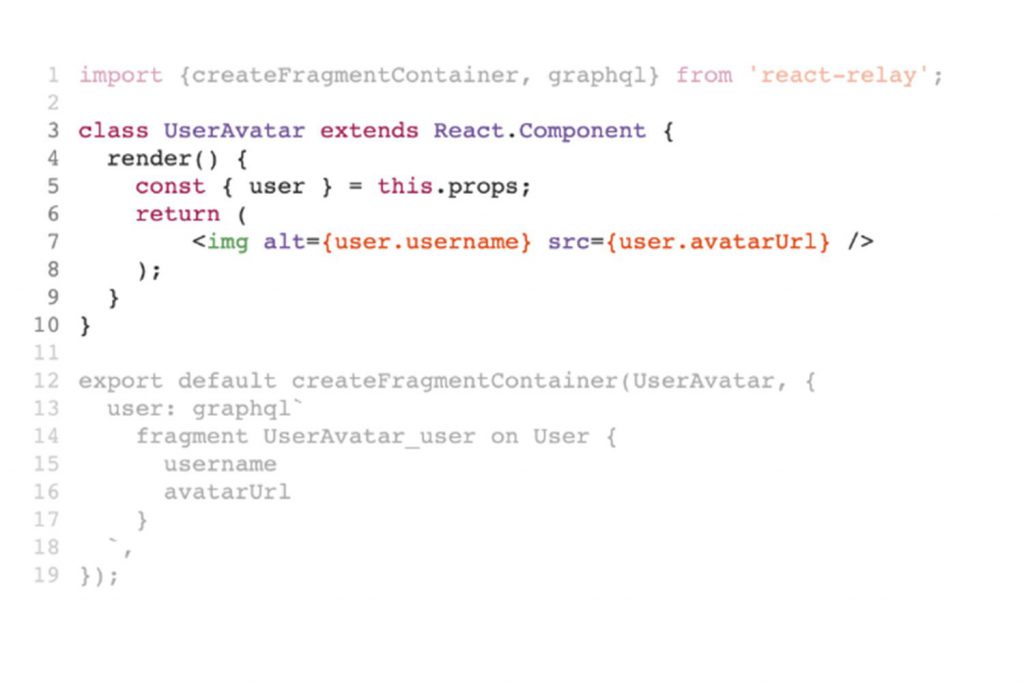
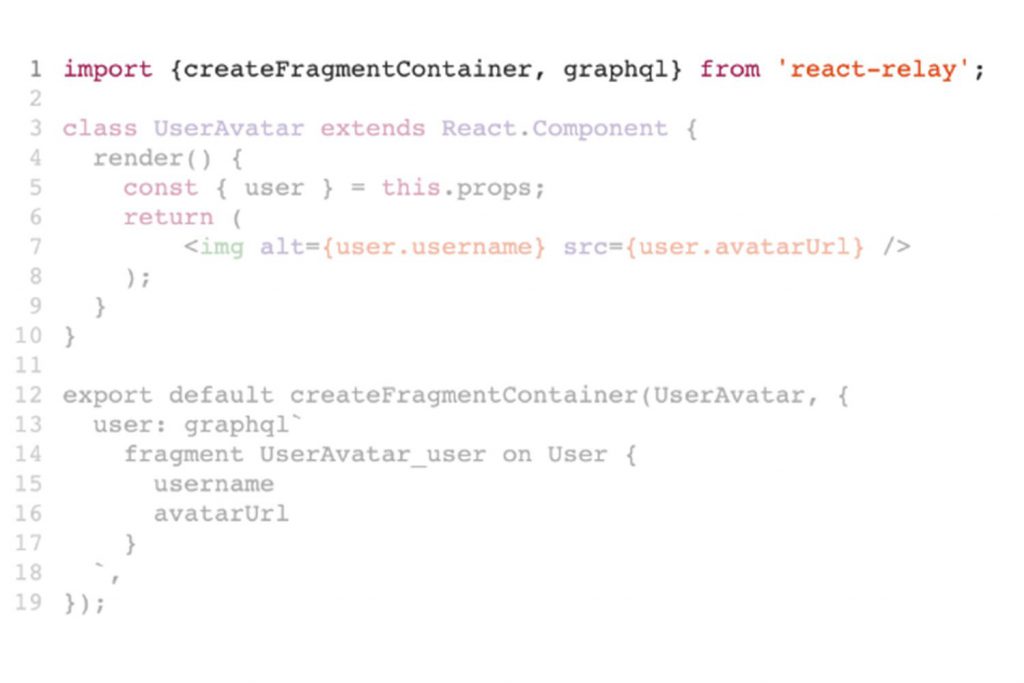
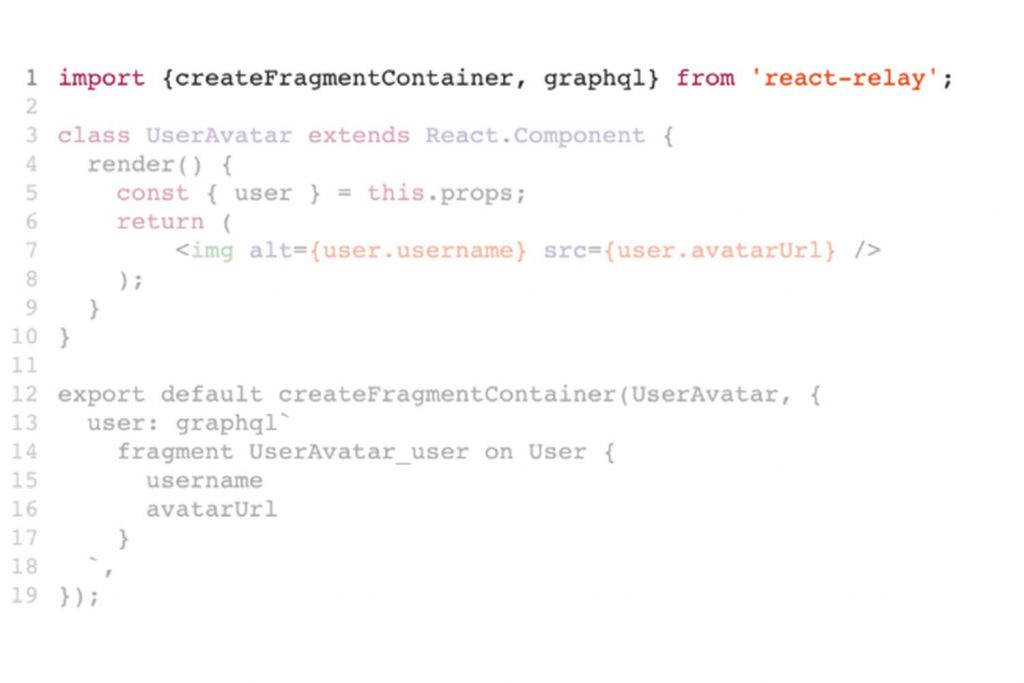
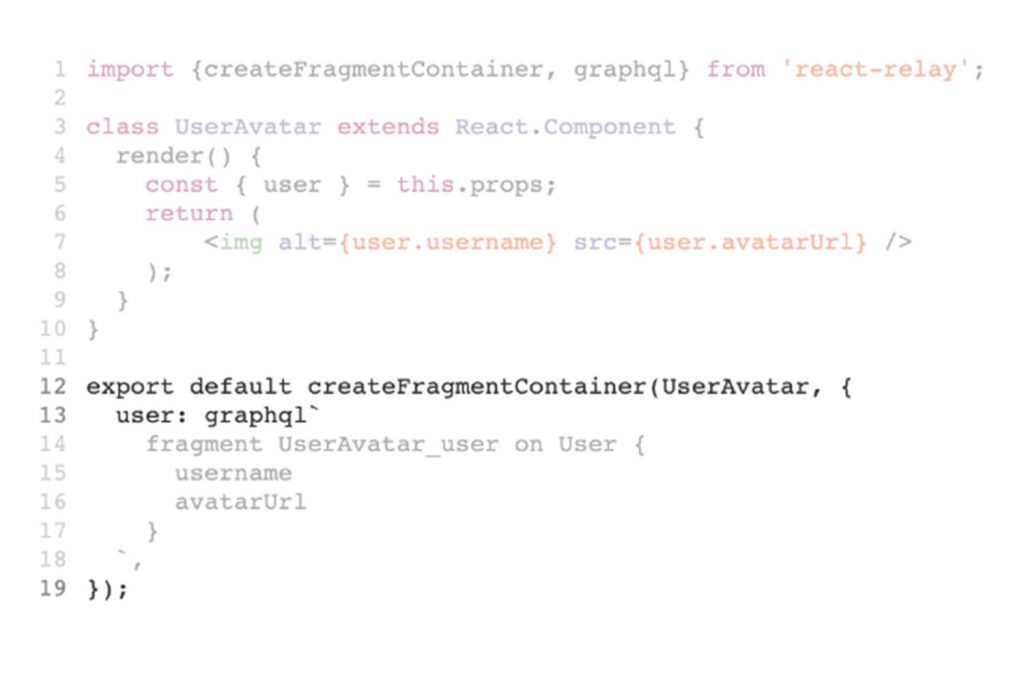
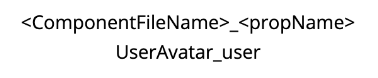
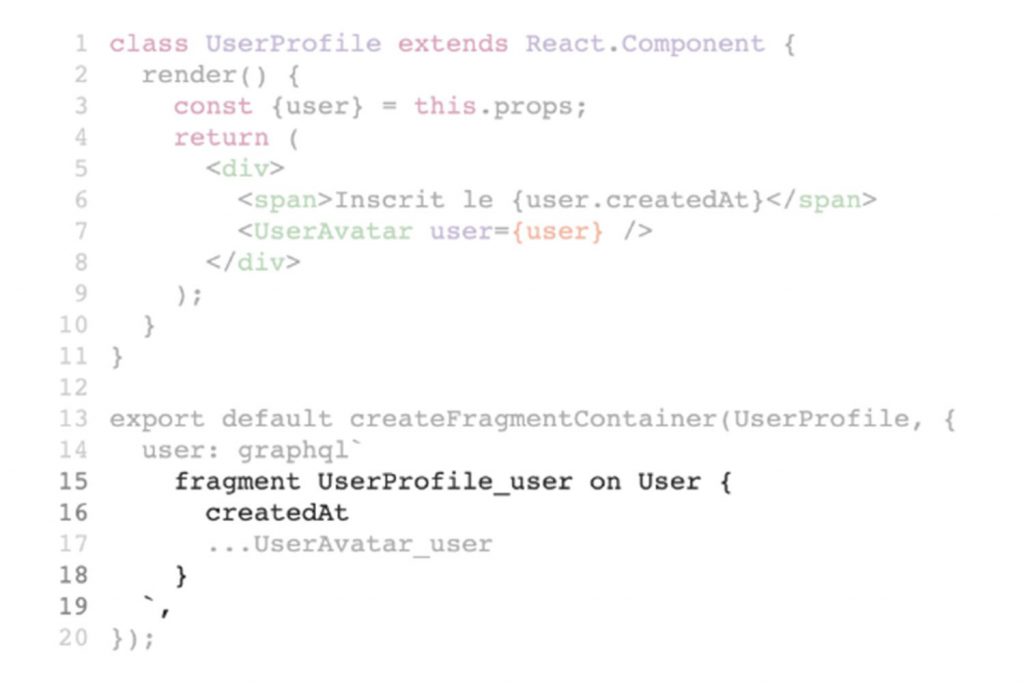
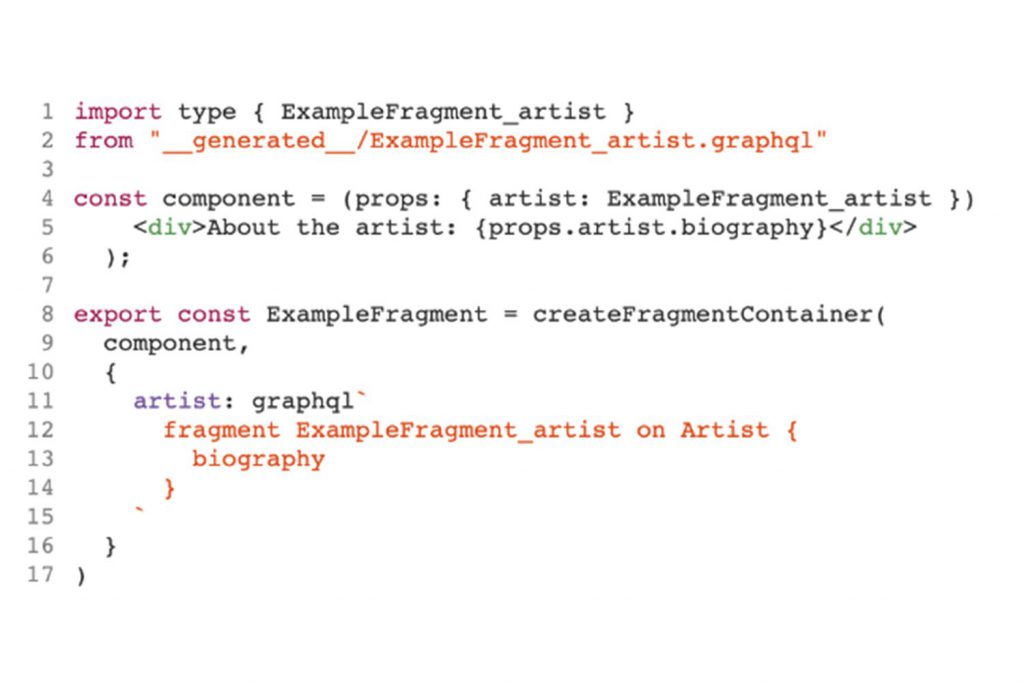
🔥 Fragments Containers
 Data requirements are colocated with components.
Relay uses data masking (each component only see what it asked for), it improves reusability, refactoring and deleting code.
Use fragments everywhere and Relay will make sure every components has the data that they need. 👍
Data requirements are colocated with components.
Relay uses data masking (each component only see what it asked for), it improves reusability, refactoring and deleting code.
Use fragments everywhere and Relay will make sure every components has the data that they need. 👍
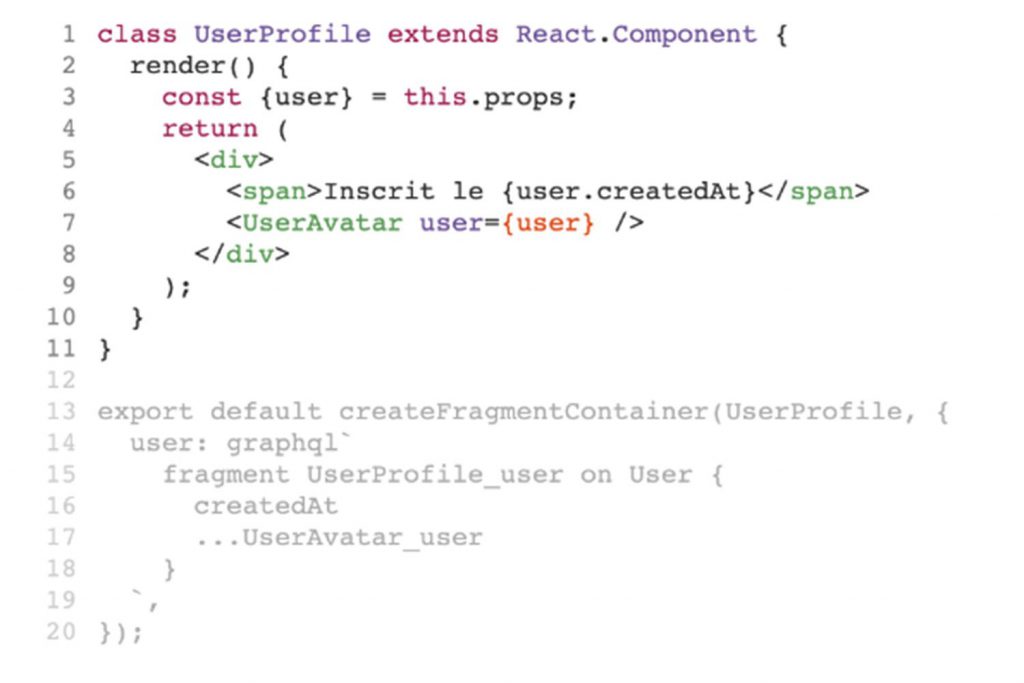
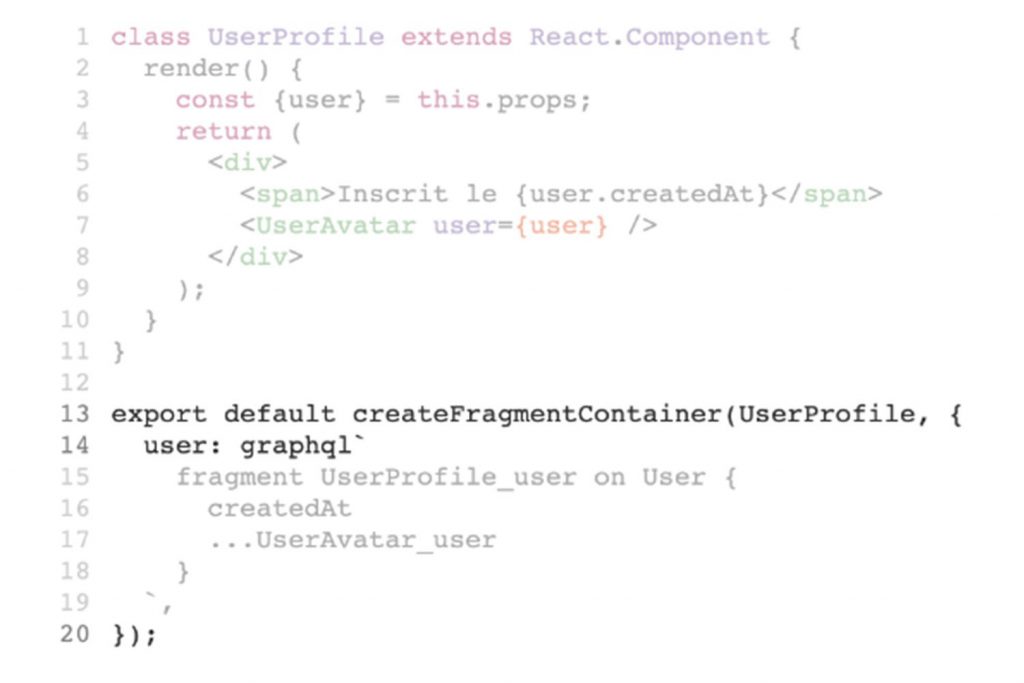
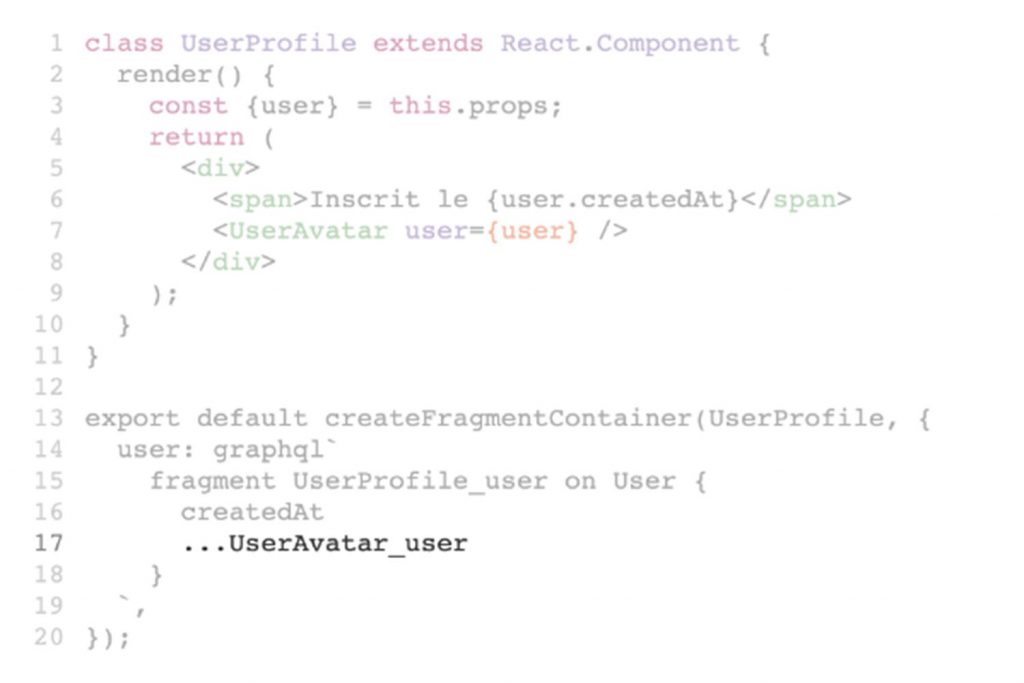
🔥 Composing Fragments




Other Types of Fragment Containers
createPaginationContainer — a container that will refetch data based on pagination Automate the boring pagination logic, only provides a loadMore method.Other Types of Fragment Containers
createRefetchContainer — a container that has a refetch query to get more data afterwards For all other use cases: sorting, filtering, loading more details, refreshing… Provides a refetch method.When is the API called ?
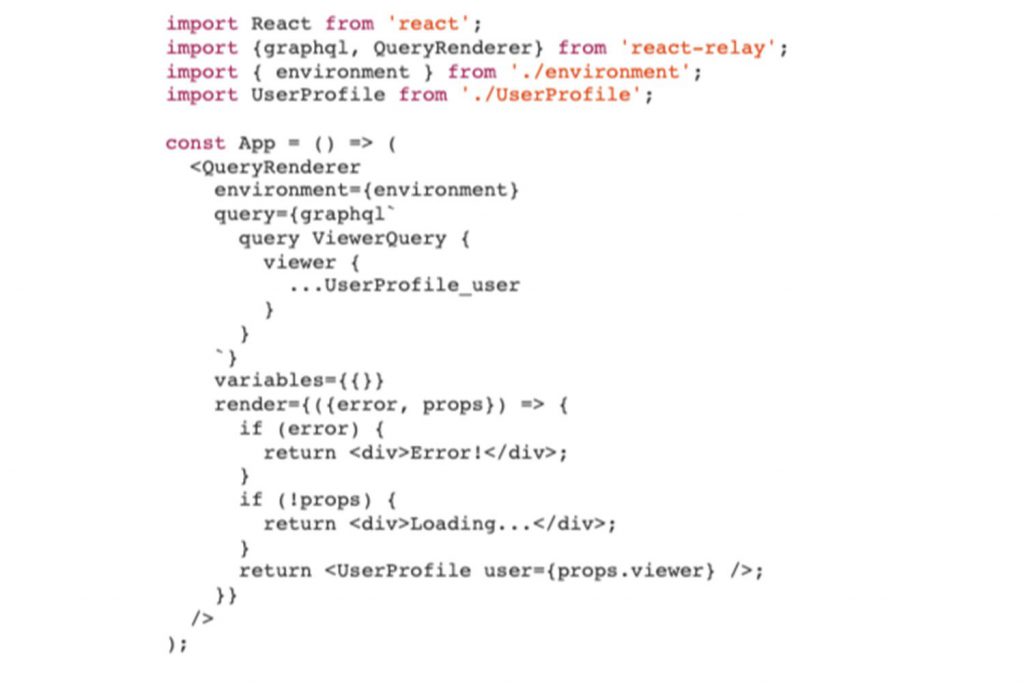
A Relay app always starts with a QueryRenderer and a tree of containers either fragments, refetch or pagination. QueryRenderers can be rendered anywhere that a React component can be rendered.

Relay QueryRenderer
QueryRenderer will fetch GraphQL data and pass that to render props. QueryRenderer handles the state for loading, success and failure. 👌 It needs a Relay Environment which bundles together the configuration, cache storage, and network-handling that Relay needs in order to operate. ⚙️Relay Store
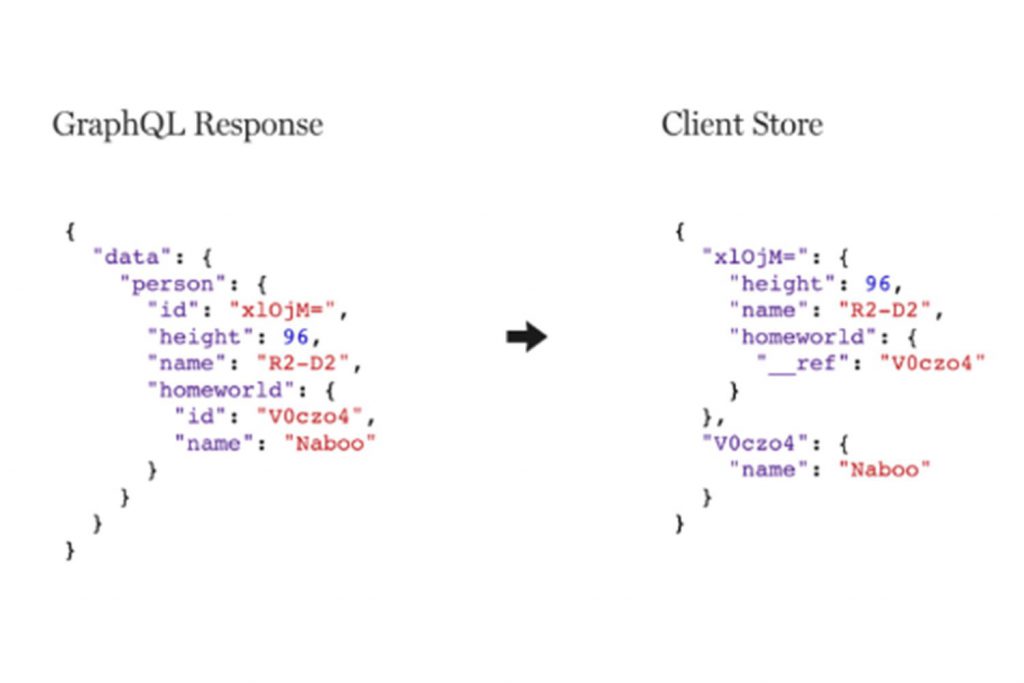
 The Relay Store is how Relay stores data of all fragments and queries. All records/nodes are normalized in the store, this is why we need a unique and global ID for each record.
The Relay Store is how Relay stores data of all fragments and queries. All records/nodes are normalized in the store, this is why we need a unique and global ID for each record.
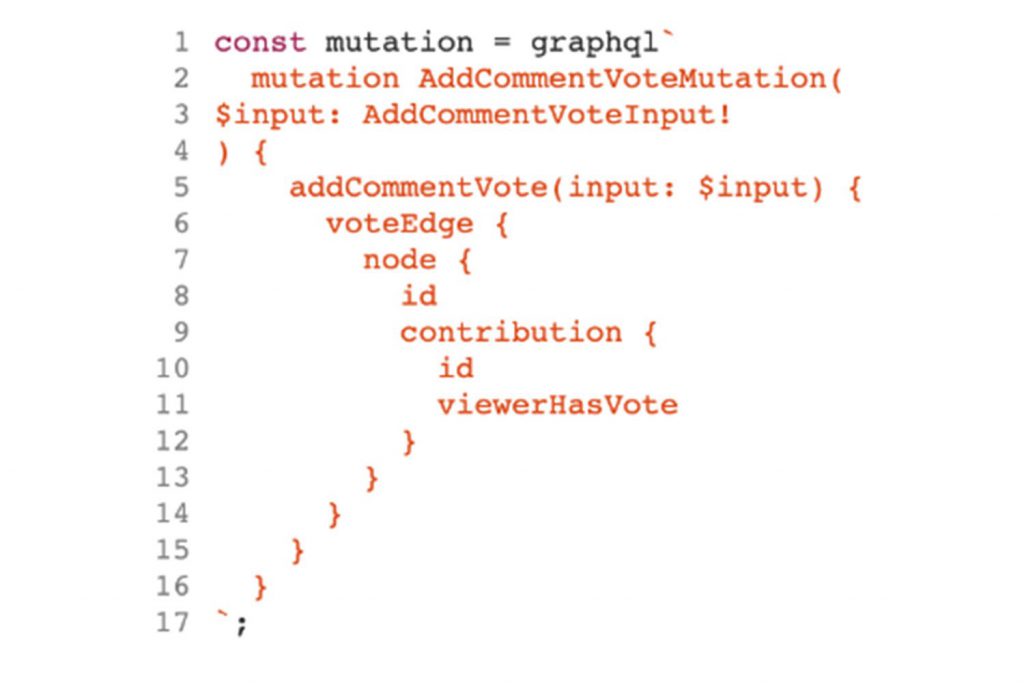
Mutations
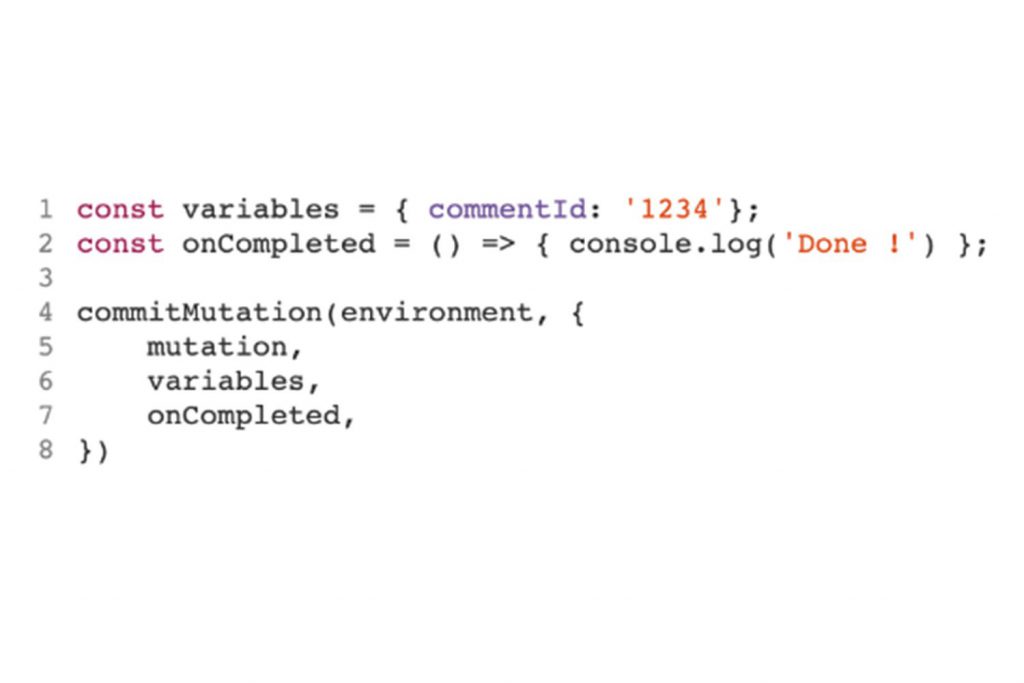
 Use commit Mutation to create and execute mutations.
Use commit Mutation to create and execute mutations.
 Relay will automatically update the fields on the records referenced in the mutation response (using ids).
Relay re-renders live components with data updates.
You can also use an updater function for complex cases, or avoiding to ask a huge mutation payload.
Relay will automatically update the fields on the records referenced in the mutation response (using ids).
Relay re-renders live components with data updates.
You can also use an updater function for complex cases, or avoiding to ask a huge mutation payload.
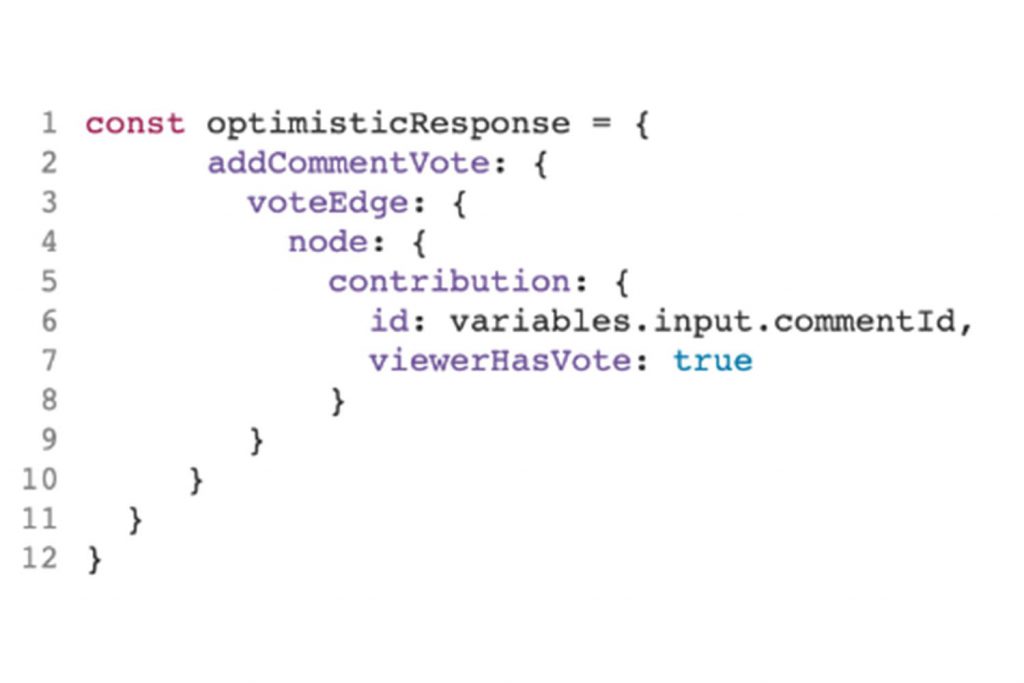
Optimistic UI
Update the store before the mutation request has completed. You can also use an optimisticUpdater function for complex cases.
You can also use an optimisticUpdater function for complex cases.
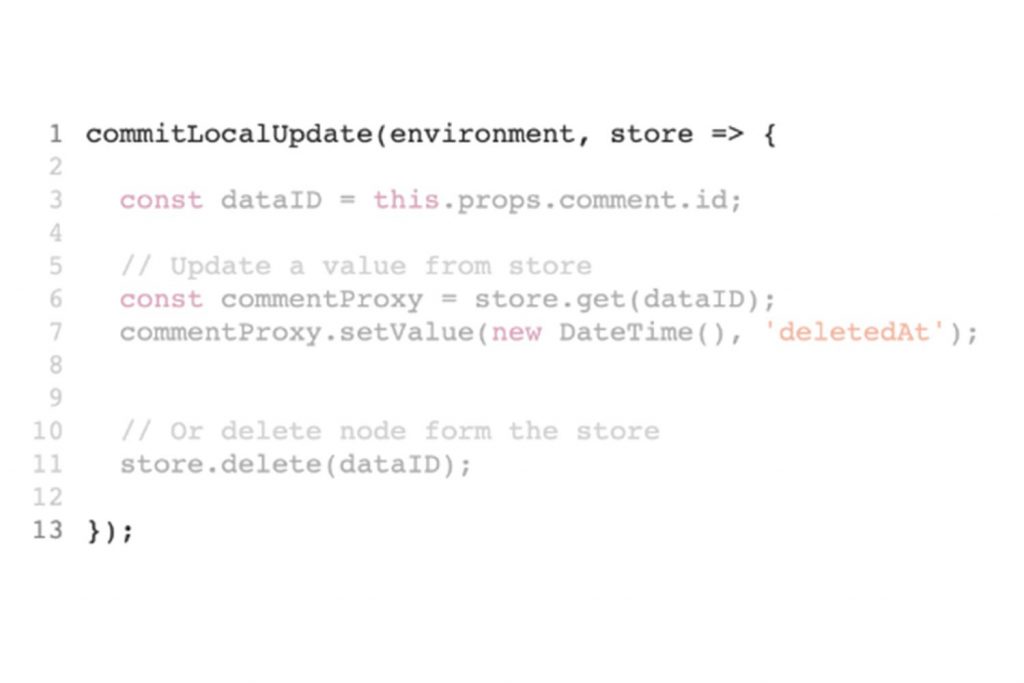
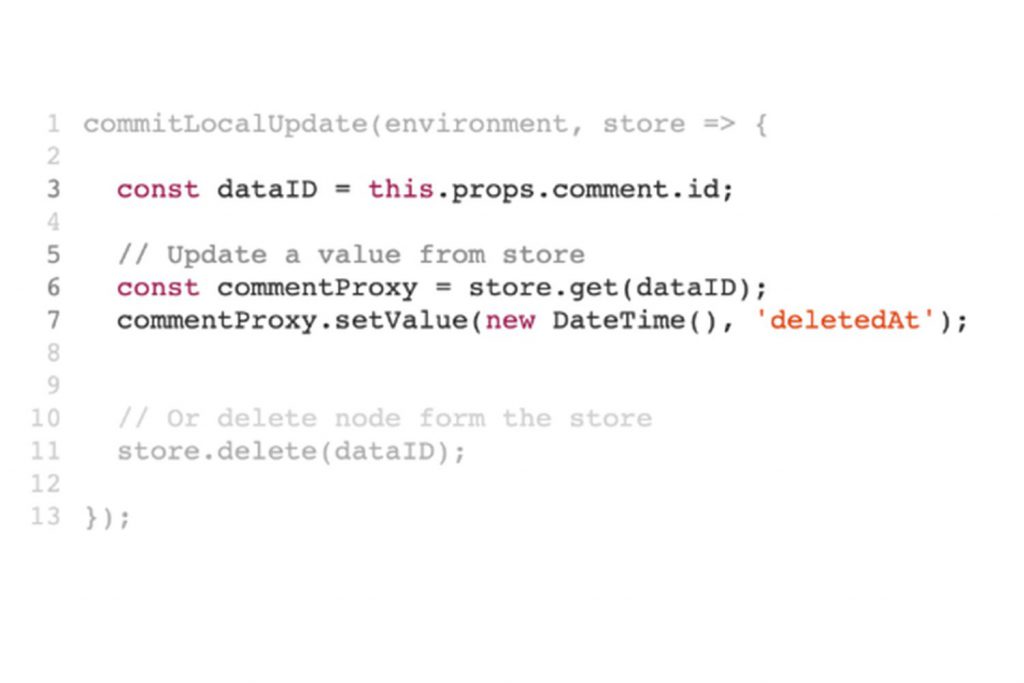
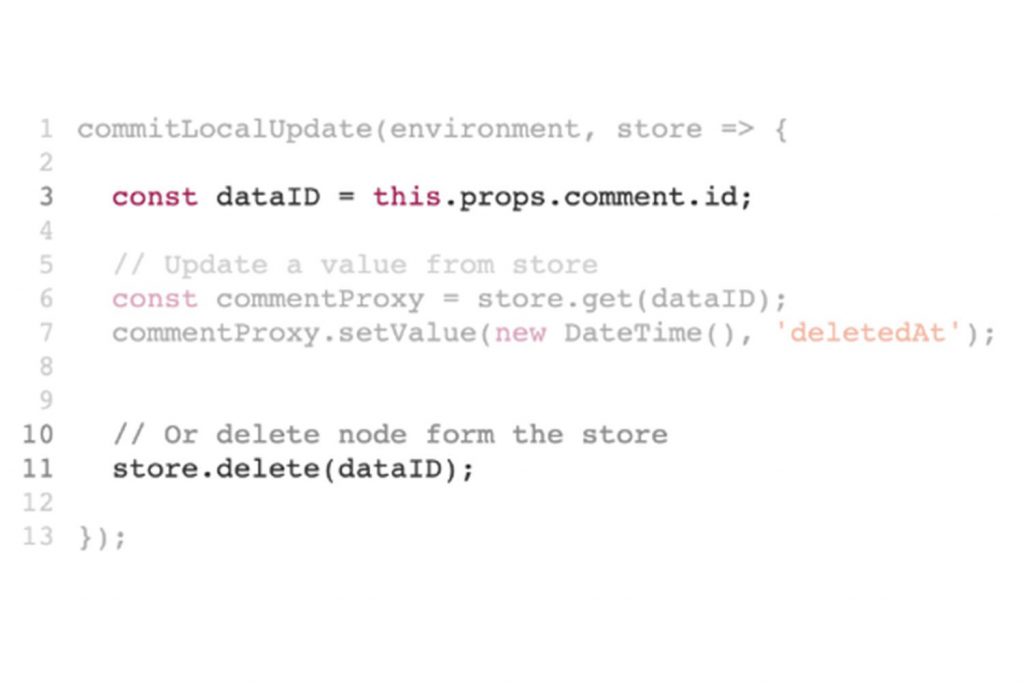
Local Updates
How to replace Redux with Relay


Relay Compiler and Babel Plugin
The Relay compiler validates your queries against your GraphQL schema and enforces strict naming. It will optimise all your queries and fragments, so you can have a great DX without losing performance 🔥 It emits types for your fragment’s fields selections and queries variables and responses. Relay compiler plugins (typescript, flow and reasons) support100% type-safe application code
❤️ without the maintenance cost ❤️
Want more features ?
- Include and skip directives
- Persisted queries
- Subscriptions
Relay Roadmap
- New hooks apis with suspense (just landed as experimental in Open Source)
- Code fetching directives (@match, @module)
- stream, defer, live queries
- Better DX for updaters
Relay vs Apollo
Destroying the “Relay is hard” myth- Heavily based on conventions
- Enforce a very clean architecture
- Help devs to build scalable codebases
- Facebook support and OSS community
- Relay and React teams lives besides one another
- Facebook-scale best-practices (8+ years of GraphQL)
- Compile-time query generation (removing runtime overhead)
Learning Relay
- Documentation is great, checkout : relay.dev
- Code examples : relayjs/relay-examples
- #relay on GraphQL slack
- Relay Development Tools (relayjs/relay-devtools)
- ESLint plugin (relayjs/eslint-plugin-relay)
Amazing Frontend Developer Experience
😍 Remove most of data fetching code. 🚆 Optimistic UI and cached data. ✅ Generate Flow/Typescript typings using the strongly-typed schema.“DOM is Fantastic”
Par Antoine Lépée (Engineer Manager Evaneos)État des lieux



Document Object Model

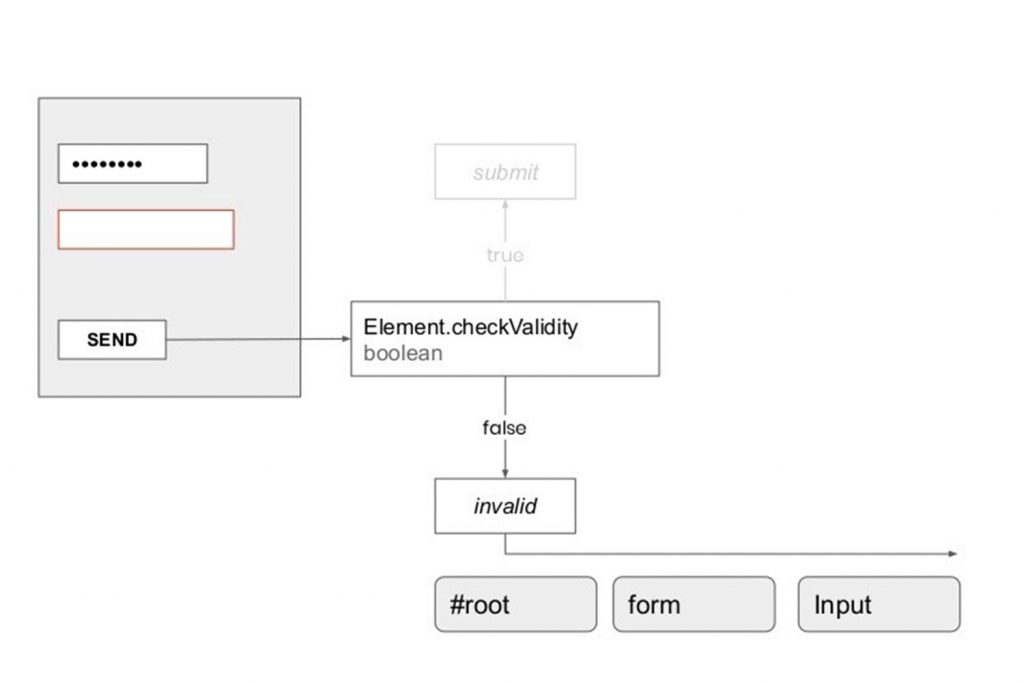
 Validation standard
Validation standard
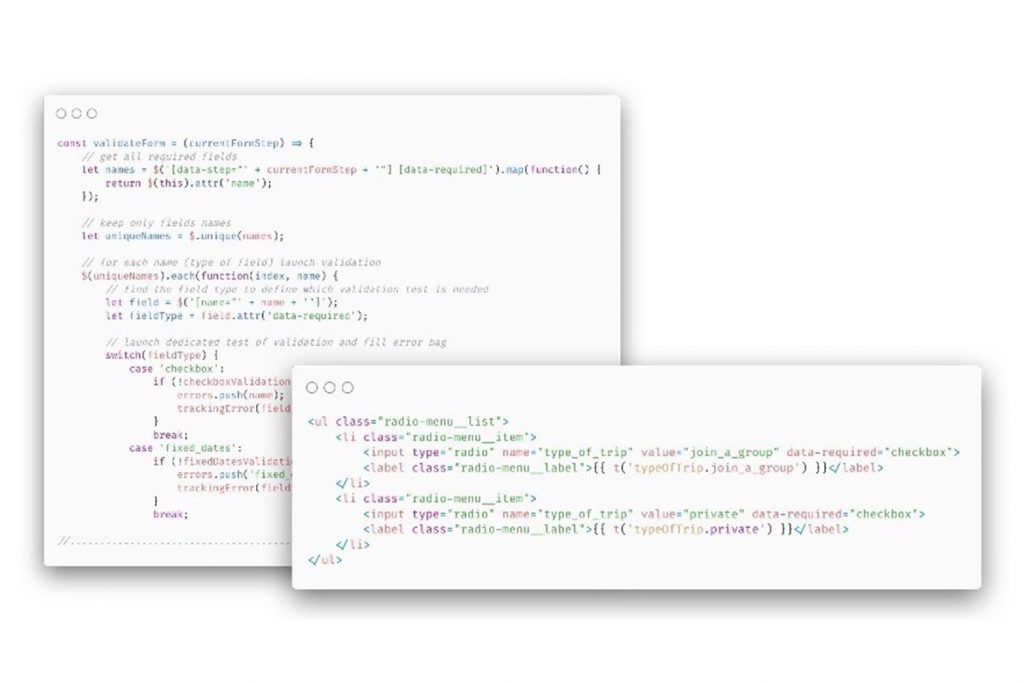
Cycle de vie

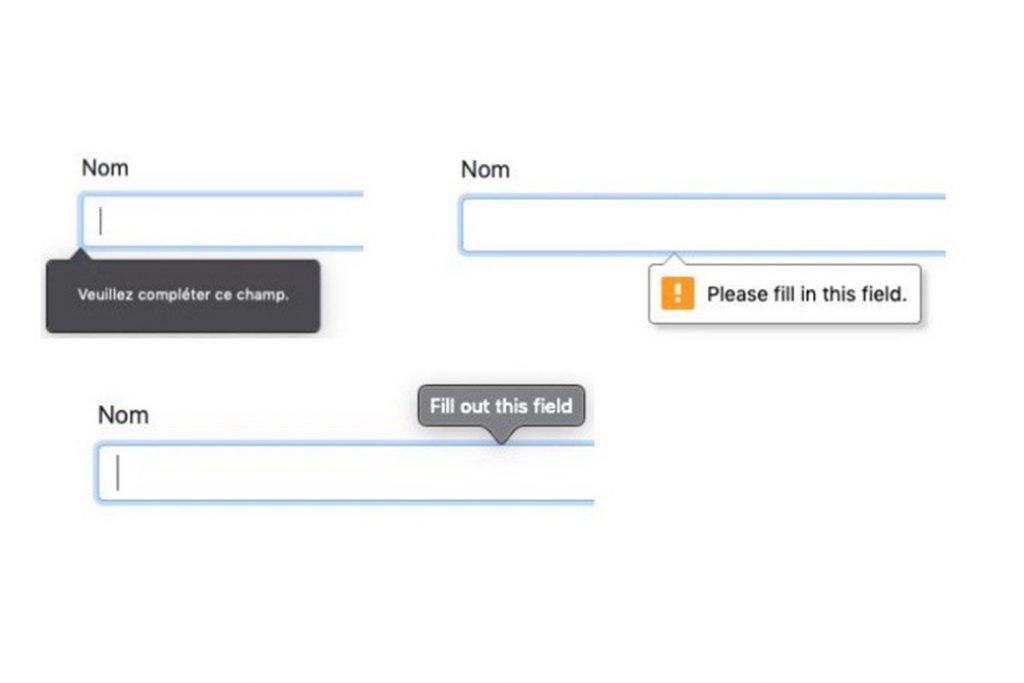
Affichage des erreurs
 La suite ?
La suite ?
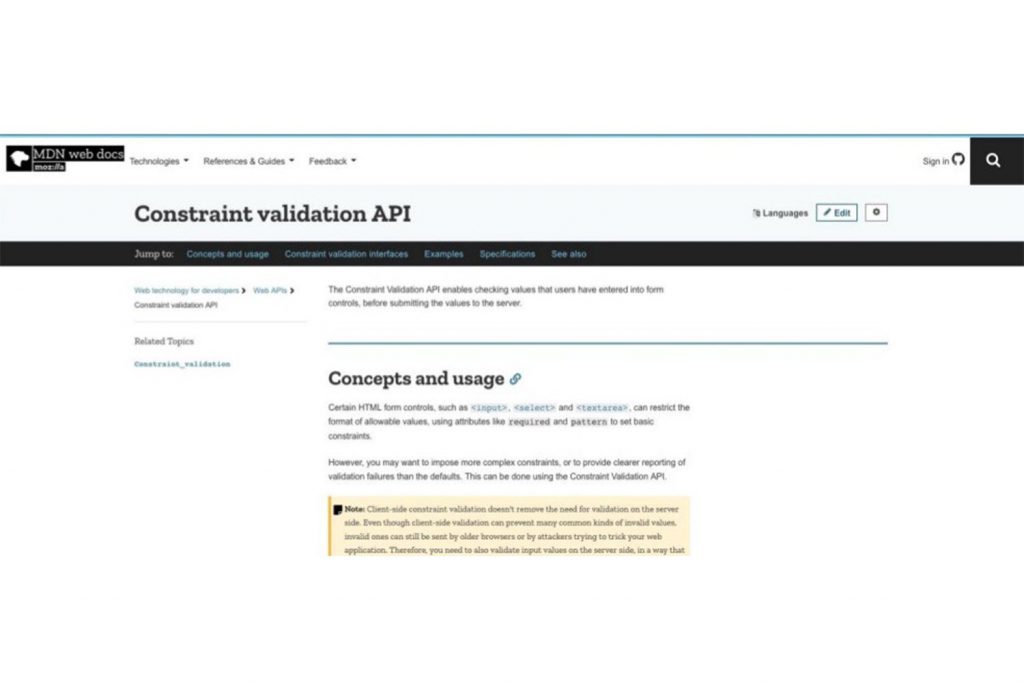
Constraint Validation API
En conclusion
- Entièrement Documenté
- Support Cross-browser satisfaisant
- Single Responsability Principle
- Facile à tester unitairement
- Limite la quantité de code